Overview
What does the course cover?
The aim of this course is to teach users how to develop Web pages using the HyperText Markup Language – HTML. With new developments in this web format specification occurring all the time and competing web browsers implementing solutions in different ways this course examines the best way to create effective and impressive web pages which will work on any platform.
Aims
Why take this course?
To be able to read and edit native code HTML documents using the HTML specification. To be able to import and export documents from existing applications (such Word, Excel). To understand the graphic file formats used in Web page design. To be familiar with some existing tools for web page publication. To be able find and lookup new HTML specifications on the web. To understand the concepts and terminology behind web scripts.
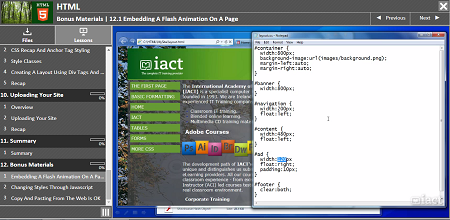
Course Preview
Each course contains high quality, professional video lessons, downloadable exercise files and real-world templates for you to use.



Course Details
Section 1: Introduction
- Lesson 1: Welcome
- Lesson 2: Introduction
- Lesson 3: Overview Of Creating HTML Pages Using Notepad
- Lesson 4: Overview Of Tags And Attributes
Section 2: Basic Page Structure
- Lesson 1: Overview
- Lesson 2: Origins Of HTML And XHTML
- Lesson 3: Basic HTML Page Structure
- Lesson 4: Saving And Testing Your Page
- Lesson 5: Recap
Section 3: Basic Formatting
- Lesson 1: Overview
- Lesson 2: Paragraphs And Line Breaks
- Lesson 3: Heading Tags
- Lesson 4: Using The Strong, Emphasis And Horizontal Rule Tags
- Lesson 5: Ordered And Unordered Lists
- Lesson 6: Recap
Section 4: Hyperlinks
- Lesson 1: Overview
- Lesson 2: The Anchor Tag And Relative References
- Lesson 3: Absolute References
- Lesson 4: Opening A Page In A New Browser Window
- Lesson 5: Creating A Mailto Link
- Lesson 6: Using Named Anchors
- Lesson 7: Recap
Section 5: Basic Cascading Style Sheets (CSS)
- Lesson 1: Overview
- Lesson 2: Inline Styles And RGB Values
- Lesson 3: Embedded Styles On A Page
- Lesson 4: Linking To An External Style Sheet
- Lesson 5: Using @Import To Reference An External Style Sheet
- Lesson 6: Recap
Section 6: Images
- Lesson 1: Overview
- Lesson 2: Inserting Images Onto A Page
- Lesson 3: Using The Alt Attribute
- Lesson 4: Adding An Image To The Background Of Our Page
- Lesson 5: Using Images As Bullets And Making An Image A Hyperlink
- Lesson 6: Recap
Section 7: Tables
- Lesson 1: Overview
- Lesson 2: Creating A Basic Table
- Lesson 3: Spanning Rows And Columns
- Lesson 4: Making Our Table More Accessable
- Lesson 5: Styling Tables Using CSS
- Lesson 6: Recap
Section 8: Forms
- Lesson 1: Overview
- Lesson 2: The Form Tag
- Lesson 3: The Input Tag
- Lesson 4: Adding Multiline Texboxes Using The Textarea Tag
- Lesson 5: Creating A List To Select From On A Form
- Lesson 6: Recap
Section 9: Cascading Style Sheets And Layouts
- Lesson 1: Overview
- Lesson 2: CSS Recap And Anchor Tag Styling
- Lesson 3: Style Classes
- Lesson 4: Creating A Layout Using Div Tags And CSS
- Lesson 5: Recap
Section 10: Uploading Your Site
- Lesson 1: Overview
- Lesson 2: Uploading Your Site
- Lesson 3: Recap
Section 10: Summary
- Lesson 1: Summary
Section 12: Bonus Materials
- Lesson 1: Embedding A Flash Animation On A Page
- Lesson 2: Changing Styles Through Javascript
- Lesson 3: Copy And Pasting From The Web Is OK
Skills You’ll Learn
What you’ll be able to do after the course
- Work with and understand XHTML and HTML tags
- Understand good SEO techniques
- Use CSS styles for web design
- Use CSS style sheets to customise web page layout
- Understand Graphic file formats
- Embed objects in a page
How You Can Apply These Skills
What you’ll be able to use these skills for
- create effective and impressive web pages which will work on any platform
- To be able to read and edit native code HTML documents
- To be able to import and export documents from existing applications
- To understand the graphic file formats used in Web page design
- To understand the concepts and terminology behind web scripts
Certification
When you pass you will receive an internationally recognized accreditation certificate like this:

What’s next?
Upon completion, you can move onto our other Web Design courses such as Dreamweaver or Flash.
